
Welcome to my notes toots bleets section. What's a bleet? Well, it's a complex series of grunts, gargles and mumbles. Its my microblog, a place where I can blast out a quick post, something that wouldn't necessarily need a larger blog entry. A brief thought, a dumb comment, a joke, meme, animated gif or the like, all very much fair game here.
I've also archived my twitter account, since that website is dead. I've deployed that archive to the web as a way to cross reference some of my game reviews and writing.
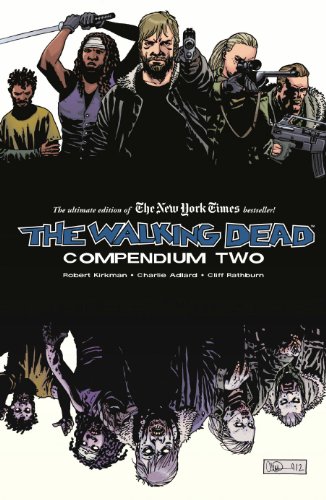
 The Walking Dead: Compendium Two
The Walking Dead: Compendium Two
Author: Robert Kirkman, Charlie Adlard, Tony Moore, Cliff Rathburn
Year Published: 2009
Genre: comic/graphic novel
Rating: |
The second volume was just as compelling as the first one! I really sped through it, even though I loosely knew the story from the show! We’ve slowed down on the show recently so as I move into the third compendium I will probably start reading beyond my knowledge in the show, which is okay! A realization I had while watching the show and comparing it to the books; the show is toxic masculinity and the book has much more positive male influences. Abraham learns the truth about Eugene and he loses his mind. It takes them like 10 episodes before they have any kind of heart to heart. In the comics its a few days later before he begins expressing how bad he feels about it, how much Eugene means to him and how he wishes he handled it differently. Don’t get me wrong, it’s full of shitty people but I find them a bit more nuanced with the way they handle their emotions, they admit when they are wrong, because they understand the consequences are binary. There is no more room for gray, they are all or nothing and act like it. I’m looking forward for more Walking Dead but for now I think I’m going to take a break and turn my attention to something else.
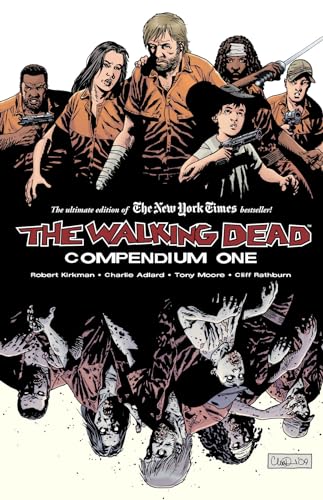
 The Walking Dead: Compendium One
The Walking Dead: Compendium One
Author: Robert Kirkman, Charlie Adlard, Tony Moore, Cliff Rathburn
Year Published: 2009
Genre: comic/graphic novel
Rating: |
As I wrote in one of the reviews about the games I recently finished, I’ve been completely immersed into the world of The Walking Dead. I’m still on Season 5 of the show, I’ve finished two of the four Telltale games and now, I’ve read the first compendium. This volume collects issues 1-48 of the original run plus a special one-off Morgan-centric one-shot. It has been very fun for me to read through this while watching the show and picking up how they manipulated the plots from the comic to fulfill whatever the made-up criteria for the tv series was. It would actually be difficult for me to separate myself from the show when thinking critically about the book, but the book was so compelling that it just made me enjoy the entire world even more. I’ve been enjoying the art style quite a bit - this is my first black and white book that I’ve read through and I was actually nervous that I wasn’t going to enjoy it, that it would not hold my attention but nothing could be further from the truth. Some of the other horror comics I’ve read do this thing where they don’t take into account where and which panel an ipactful moment lands so sometimes you turn a page and something BIG happens in the lower bottom of the right-most page and your eye goes right to it and it deflates the impact. And maybe this is because I’m reading the digital version of this but so many of the big, impactful moments land perfectly! And it makes the surprises surprising, the scares scary and helps carry more emotional weight.
Merry Christmas from CyberBuffalo & AbraCatrena! Each year we do a Halloween and Christmas card and this year I decided to do a little breakdown on how we made it. Our cards are GENERALLY made up of multiple photos that I will comp together using Affinity Photo, this is generally because we’re only 2 people and photographing cats is hard.
December 26, 2025 | 1:17 pm
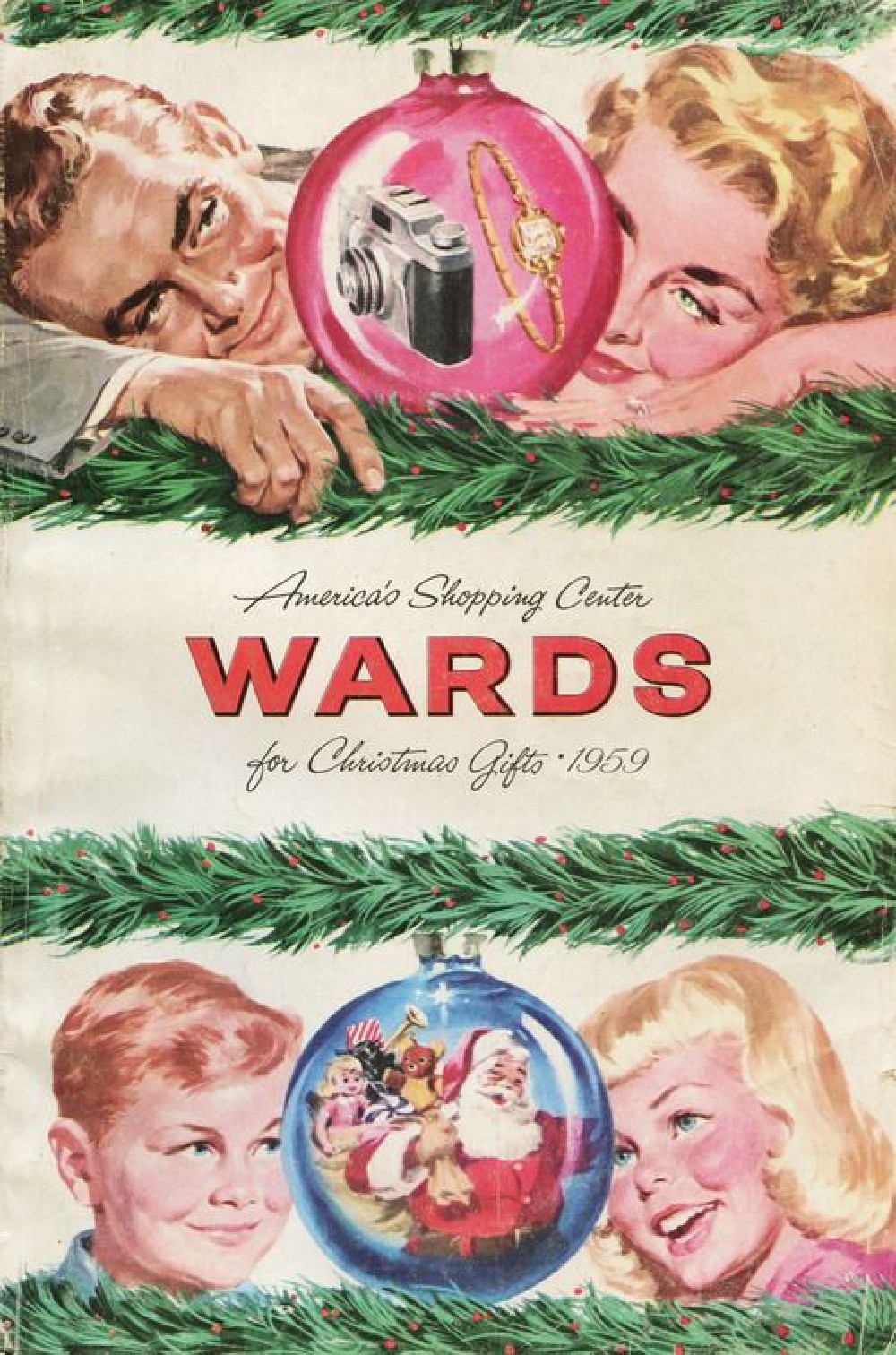
Here was this years inspiration. We wanted us to be the adults and the cats to be the stuff the adults dream about.
December 26, 2025 | 1:22 pm
We shot each of us separately, so we could help one another pose as we were craned up over a small table. It was awkward!
December 26, 2025 | 1:24 pm
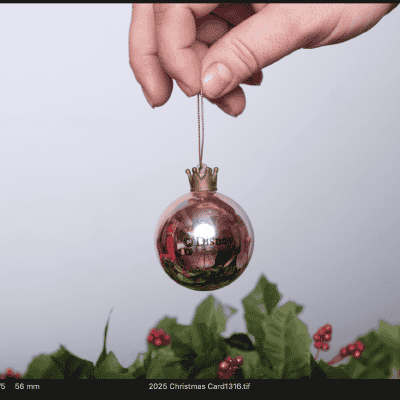
Then we plated the table, upper garland and ornament. Fun fact! This was the only “blank” round shiny christmas ornament we had in our entire house. So we went with it!
December 26, 2025 | 1:34 pm
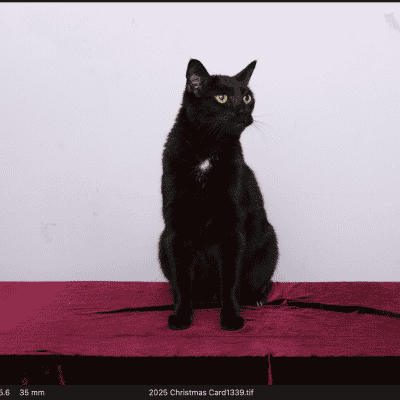
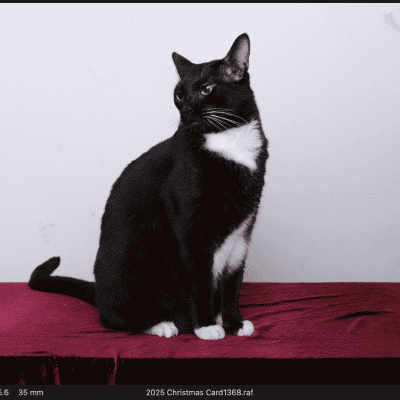
Finally, the divas, the stars, the “true talent.” The boys were shot separate as well as together, but these individual shots turned out to work the best. Love their 1000 yard stares here.
December 26, 2025 | 1:37 pm
And here’s the final comp, layer by layer, in affinity! We layered the ornament reflection on top of the cats to add to the effect. Everything else was pretty straightforward. Light was a 7’ white Westcott umbrella, diffused, behind camera. Shot on my Fujifilm XT-3.
I just started playing Chibi-Robo! on the Switch 2 and as I’m putting together the game page entry I had a thought.. to crop or not to crop? The game is 4:3 and the way the Switch emulators work, they put these unchangeable, hideous borders around the games. And I think that I want to crop them out, but that seems like it could be a lot of work. It also isn’t an accurate representation of what I’m playing? Which makes me want to leave them. HMMMMMMM.
I’m just now realizing that I’m woefully behind on posting photos to the gallery section. I’ve got stuff developed going back to this time last year, including photos we took in mexico when we got engaged (we’re married now lol).
Also while looking through my analog galleries I’m realizing that I need to start keeping track of which film stock I’m shooting on. If I had kept better notes on what I’m shooting I would be able to dump this to exif data, but since I’m not I’ll need to go to the binders and take out the negatives, go right to the source.
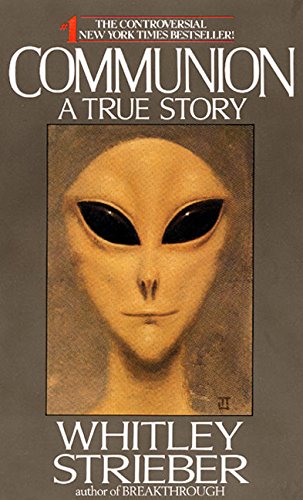
 Communion
Communion
Author: Whitley Strieber
Year Published: 1987
Genre: biography/memoir
Rating: |
When looking for interesting non-fiction books to read in an effort to improve my own journaling, I was excited to find Communion, a UFO book. It’s a combination of the author’s first hand events and transcriptions of hypnotherapy sessions, hoping to unearth more memories of those same events. It’s all over the place and unfortunately the described events aren’t actually that interesting. What is interesting to me is an established sci-fi and horror author (The Day After Tomorrow, The Wolfen) decided to risk his reputation and career to write this book, presenting his anal probing by alien lifeforms as fact! If this was Joe Nobody I could assume it was a ghost writer, but this guy is on the scene in NY in the 1980s! He’s known! He’s established! and he’s telling everyone some old lady alien jerked him off in front of dozens of little goblin janitors while they gently probed his anus. It’s kind of impressive! Beyond this, the meat of the book boils down to describing a lot of unexplained lights and shadows that move in and out of the confines of our reality. With the way the author talks about events as facts, they don’t really ask a lot of questions about why any of this happening. At one point I felt this was just an allegory for his marital problems and an excuse to get him and his wife into therapy.
As the book wraps up, he begins to try to link meaning of all of this to superstitions and ideologies of every religion to have ever been documented. But these connections are so quick and rapid fire that it feels more like a stream of consciousness. I’m mostly disappointed this did not turn out to be a thing that makes me feel magic of the world, once more. As we grow older we begin to lose our enchantment for the unexplained, well I did anyway. I KNOW magic isn’t real, I KNOW the odds of foreign life finding this planet are so infinitesimally small that it will not happen before the sun gives up and dies. But I still hope that I’ll see a ghost out of the corner of my eye, I hope that I will witness a miracle and I hoped that this book would make the hairs stand up on the back of neck while showing me that something bigger than ourselves exists.
Another day in 2025, another 35mm film camera has been released. Today we’re talking about the Kodak Snapic A1! It sports a 3-element 25mm glass lens, 1/100s fixed shutter speed, f9.5 aperture, multiple exposures and a built in flash. Interestingly, what separates this from the other recent Kodak cameras, is the auto-advance and powered rewind. At 99$ I think there’s a lot to like about this camera. If it was more than that I think I would find it lacking but for cool hundo it seems like an okay deal. I still think I would rather put the money into the MC-A but also, I would be less worried about this getting knocked around. The fixed aperture and shutter speed is a weird choice - I’m sure it had a lot to do with production costs - it seems pretty limiting. I’m very glad they didn’t slap a terrible LED flash on this thing; they knew they needed the exposure because once the sun starts setting you’ll have to use the flash. And that could be great! I like flash-on-camera style portraiture and think this could work well for some fun bar-shots and nightime portraits. I’ll wait to see more hands-on reviews and impressions but look - any new film cameras coming out in 2025 is a good thing. If this keeps up it’s a sign that the ecosystem is sustaining itself. Film photography cannot exist in a vacuum, you need a lot of resources to keep the hobby alive and if companies are pouring R&D money into, that means it’s got enough juice to keep going. And that’s a good sign to me.
I read this morning that Lomography has announced a new 35mm film camera that has a rather exciting feature set. It’s a small, compact, full frame camera - it feels funny to have to qualify that in 2025 but there have been like three new half-frame cameras sent to market recently, four if you include that insane fuji x-half, which yes is digital but still - zone AND auto-focus and shutter speed controls from bulb up to 1/500. There are a lot of things about this camera that I like, at least on paper; it includes some features of legendary cameras of the past like the Klasse, Contax and Mju. I am going to wait for a few un-sanctioned reviews before I get too excited, I know lomo dances around the build quality line making it a gamble whether or not their products are built to last. With something like this coming off the production line, though, I think it’ll help people find a quality feature-set on an affordable camera without resorting to extraordinary prices for what essentially amounts to a ticking time-bomb. This could replace my Olympus XA or XA-2 as my daily driver, but not unless I know it can stand up to a little bit of abuse first.
I’ve worked out the storage on my home network recently and I’m going to do a writeup on it in the future. The macmini that was sitting on my downstairs desk not really doing anything has become a little server. I’ve attached some USB-C drive enclosures to it and have moved everything off of my failing WD MyCloud NAS. I’ve got calibre, jellyfin and transmission setup as well as a web server. I need to build a smal quick website that will remind me of all the different places on my home network these services reside. like to access jellyfin its ip.address:8096 and I have to look it up each time.
The other thing I have been poking around at is Tailscale. I would like to have access to some of this stuff when I’m not at the house and this seems like one of the best ways to do it. Again, I’m doing a much bigger writeup on this stuff but I wanted to get something up before I forget about everything I’ve done.
Immediately after the 4th of July weekend this year my business cranked up to a pace that I’ve not seen in a few years. Suddenly everyone needed their photoshoots done, all right on top of one another. It’s been a fairly furious pace that has completely consumed all of my attention but as I type this I can see the end of the busy season coming near and I’ll be able to properly divide my attention amongst the hobbies and other responsibilities of my life.
I’ve been working my way through Communion, but it’s been kind of a slog! I’ve had it since the beginning of June and have only gotten through around half of it. I need to hunker down and just finish it! It’s hard to balance all of your hobbies! Especially when you have a few too many.
It’s been a minute since I’ve given a lot of attention to the website. Sometimes, when something is just purring along in the background you need to let it be, and that’s how I’ve felt about the site recently. I just finished Ys Books 1 & 2 for the TurboGrafx CD and made my final update about it. Mostly, Catrena and I have been busting our asses at cleaning, downsizing and organizing the house. We’ve been in this space for 9 years and since our primary source of income is finding, buying or making everyday-to-weird stuff for other people, we can accumulate a lot of crap we don’t know what to do with and feel bad about disposing of. Part of this has also included a massive reorganization of the garage which I will probably make a post about in the future. That’s all to say I didn’t lose any fingers over this past holiday weekend, though we don’t really have a lot to celebrate these days. I did go to a pool party that had a hot dog roller machine, which was maybe the highlight of my month? It affected me deeply and now I think every party should include one of these. More posts eventually, hopefully you are reading this through RSS or, better yet, visiting this site after getting notified via RSS and reading it here. Like a cool person who can cook 12 hot dogs at a time. Until then!
Okay now with Oath of Felghana finished I’m ravenous for more Ys so I think I’m going to watch through the 1989 anime of the same name, Ys! I put this on the plex server a few years ago but I never got very far into it, I think I was working on something. I also am ready to play through the first 2 games in their original form, possibly the TurboGrafx-CD versions, though I did boot up the HP Thin Client and installed the first game’s DOS port. The sound is very bad on that version, though, it’s nostalgic for sure, but its just PC speaker beeps. Ys has such a rich history of music starting with the PC98 FM Sound that it almost feels like a disservice. Hmm… no matter which version I play, I’m going to get some bump combat!
Oh no, I’m thinking about playing an Ys game! I haven’t played one since Ys 8: Lacrimosa of Dana. I didn’t play Monstrum Nox on Switch because apparently it ran terribly but I’m hearing rumblings that’s its running much better on Switch 2. That’d be a good background game to have going for a while. I could also play Oath in Felghana, that’s also on Switch. Or maybe fuck it and I’ll finally play Daemon x Machina. HMMMMM.
It’s official, I know too much about Law & Order. I’m on season 18 after starting at 1. I haven’t watched the made-for-tv movie, yet, that was made during the Chris Noth years. I should have been reviewing each year but I didn’t start this thinking I was going to get sucked into it as much as I have been. Maybe I’ll do a ranking of seasons and characters when I’m all done. Whatever I end up doing, I’m enjoying S18 more than I expected, but its still a more sterile than the earlier seasons.
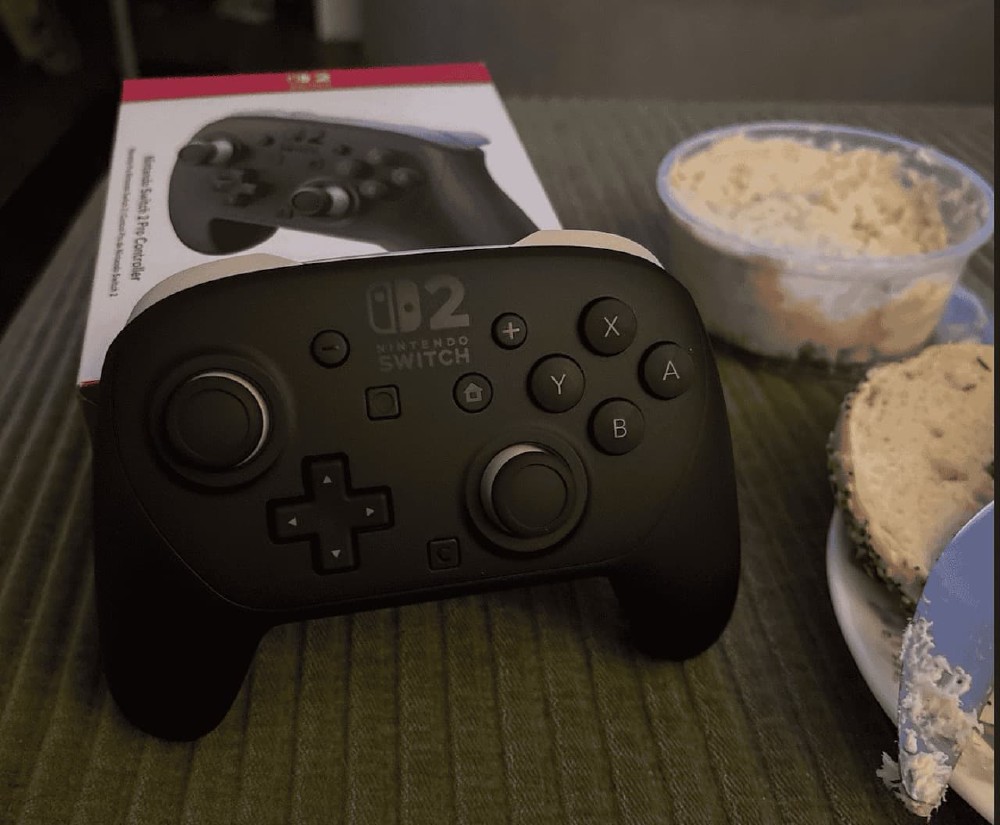
Happy Switch 2 Release day for all who celebrate. I’m currently waiting on my delivery from UPS and hope that it gets here so I have something to connect this Pro Controller to. Whitefish salad unrelated.
June 5, 2025 | 12:04 pm
UPS DELIVER MY SWITCH 2 CHALLENGE, ANY % (IMPOSSIBLE)
June 5, 2025 | 1:02 pm
June 5, 2025 | 1:06 pm
The year is 212X, the 43000 screenshots on my Switch 1 system have finally finished transferring over. My bionic brain banks receive an alert from the switch 2 transfer tool and my infrared eye clusters begin to glow. A dusty hand reaches for a cobweb covered joycon and presses A.
 Even Cowgirls Get The Blues
Even Cowgirls Get The Blues
Author: Tom Robbins
Year Published: 1976
Genre: fiction
Rating: |
Even Cowgirls Get The Blues is a book that I’ve had on my shelf since picking it up from a thrift store around 15 years ago. I saw the movie years ago, and I only remembered two things: Uma Thurman and big thumbs. I’m happy I finally made time to read this - alongside of me Catrena listened to the audio book - and when we finished, we watched the movie. I’ve never read a book that broke the fourth wall quite in the same way as Cowgirls, author Robbins really knows how to walk around a point, bringing in any possible topic as circumstance, but he does it with such wonderfully flowery run-on sentences that it almost doesn’t matter what he’s talking about. As a writer, his confidence to ramble on about a topic is legendary, and his long-form metaphors unrivaled. This book has some dated language and talks about whooping cranes too much, but I enjoyed it quite a bit. To spend anytime with the legendary hitchhiker Sissy Hankshaw is worth any toll the road has to offer. Having finished this book, its apparent before we took up together she slowly extended her big beautiful digits at us and we did what anyone would do, we slowed down and hitched her a ride.
I started a list in apple notes today, 2025 Things Read and I felt silly because I could be doing this on the website. I’m not looking to write long-form book reviews, but I could use a section to put some thoughts out here and there. For instance I finished Even Cowgirls Get The Blues today then Catrena and I watched the movie (which I loved). I could use a space to pen out a few quick thoughts. Maybe that’s what this is for, my bleets.
I could throw them up and say “Book!” and make them part of a series and then they would look special in the feed, and get collected into a series. Hmm…
Stickers came in from slapco! I’m excited to be able to hand these out to other photographers or video game nerds or people who hate the corporate internet.
I started to tweak the css for the image gallery plug-ins I made and i’m starting to realize why people use pre-written libraries for this. There is a seemingly infinite amount of scenarios you need to take into account. I’m following the “you can’t please everyone” philosophy and trying to keep things tidy without going crazy. I haven’t poked at this since I got up and running and in that time (what 2 months, maybe?) I feel I’ve learned enough that going back to this CSS and can quickly see the mistakes that were made.